Peppy's Pizzeria
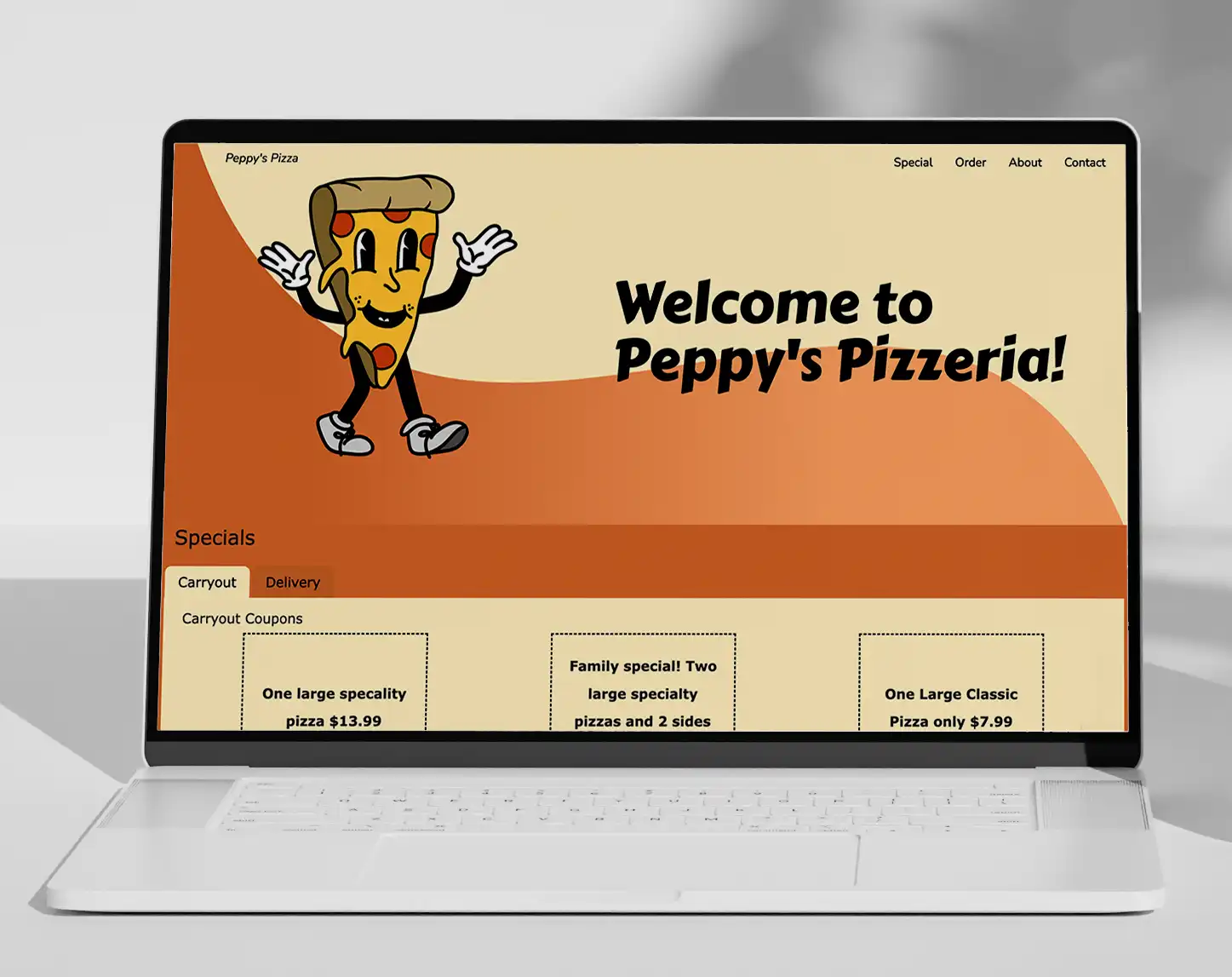
Peppy’s Pizzeria needed a website for menu display, order processing, and customer communication. I designed an original brand identity, including a logo, company mascot, and a website, including accessible and web-friendly fonts and colors. The logo and mascot were designed and iterated in Adobe Creative Suite. The website used HTML, JavaScript, AJAX, CSS, and jQuery.

Core Technology
- HTML
- CSS
- JavaScript
- Git
- GitHub
- jQuery
- Postman
- Adobe Illustrator
My Process
Step 1
I created a wireframe based on the brand identity
Step 2
I created a mockup based on the brand identity
Step 3
Started with HTML based on my wireframing and mockup. Once all the code was validated, I started on the CSS; however, due to some circumstances, some styling had to wait until jQuery plugins were used.
Step 4
Started with creating my JSON file in VSC and importing all of the data I would use up to my mock server on Postman. Once all the data was uploaded, I started my JavaScript and jQuery plugins. Once all the functionality worked, I added my data via my JSON object via my server.
Step 5
I validated all of my code again and user-tested it to ensure functionality was working the way it was intended.
Check out here to see the live website!
*Please be advised, this is only displayed static for desktop*
Live site