Native Treasures Website
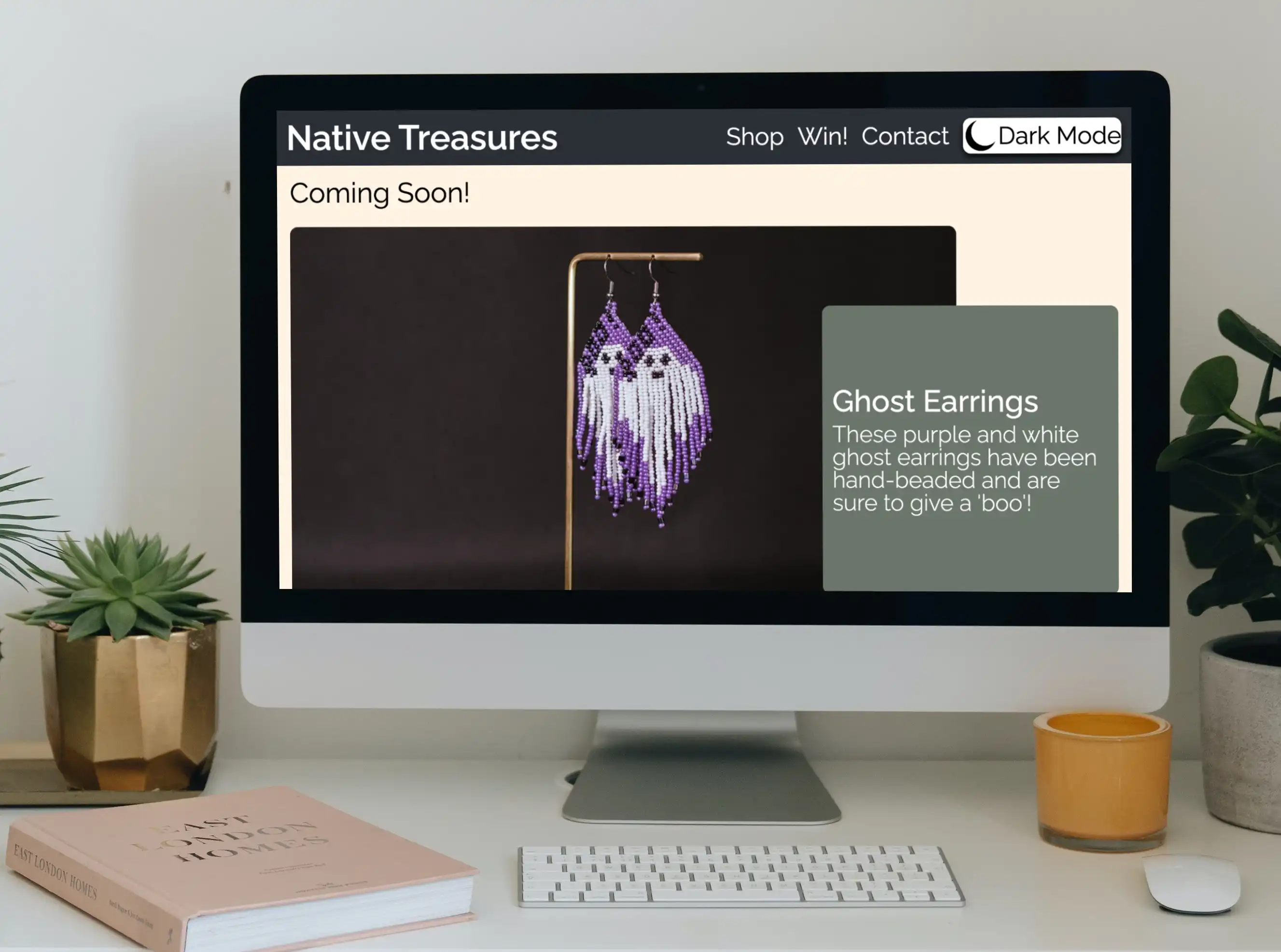
A local Native American jewelry artist needed an e-commerce website. I created a brand identity based on the assets I made. The website was designed to be accessible and utilized web-friendly fonts, colors, and product photography. Using original assets, I designed, built, and tested a desktop website with e-commerce functionality, a contact form, and a promotional coupon game for customers.

Core Technology
- HTML
- CSS
- JavaScript
- Git
- GitHub
- Adobe Illustrator
- Adobe Lightroom
- Figma
My Process
Step 1
I created a wireframe based on the brand identity
Step 2
I created a mockup based on the brand identity
Step 3
Started with HTML based on the wireframes, ensuring it was accessible and semantic. Once the HTML was validated, I coded the CSS to the specifications of a desktop page.
Step 4
With the goal of dry code, I wrote out instructions and problem-solved for the game and cart logic. Once I commented on the steps I needed to take, I coded the functionality with JavaScript.
Step 5
Validated HTML and CSS and tested JS through user testing and inputting extremes of user input and events.
Check out here to see the live website!
*Please be advised, this is only displayed static for desktop*
Live site