Good Eats Recipe Website
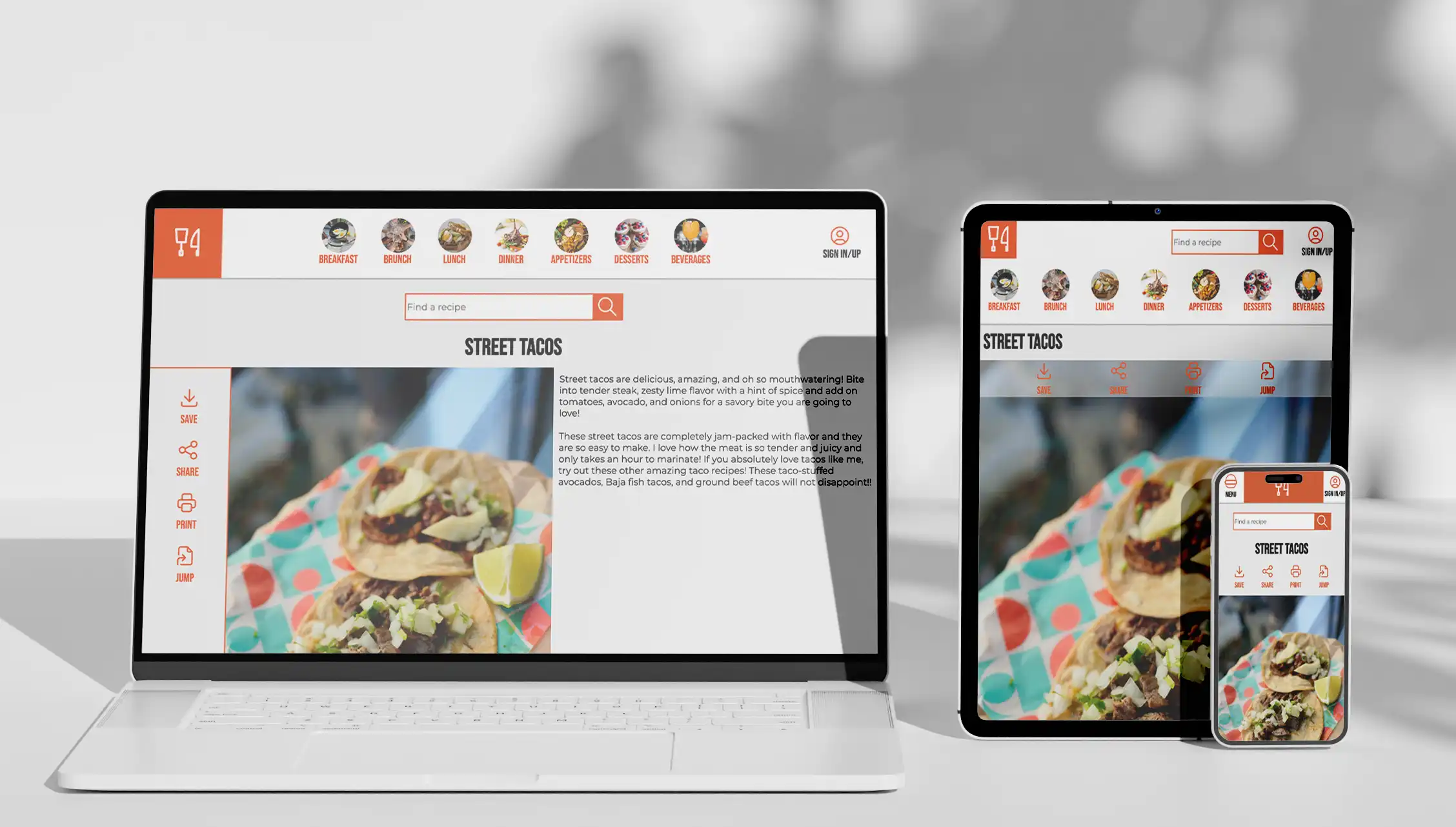
Working with existing brand assets, I created a responsive, semantic recipe page. Using HTML and CSS, I coded the website following the BVS and wireframes created by the designer. I used SFTP to host client servers securely.

Core Technology
- HTML
- CSS
My Process
Step 1
I used the brand assets given to me to start with the HTML necessary for the page from the content provided to me.
Step 2
Once all HTML was validated, I started CSS styling according to the mockups the designer gave me.
Step 3
Once all CSS was coded and validated, I tested the code by checking for errors. Once code errors were fixed, I used SFTP to upload files to the server for secure launch.