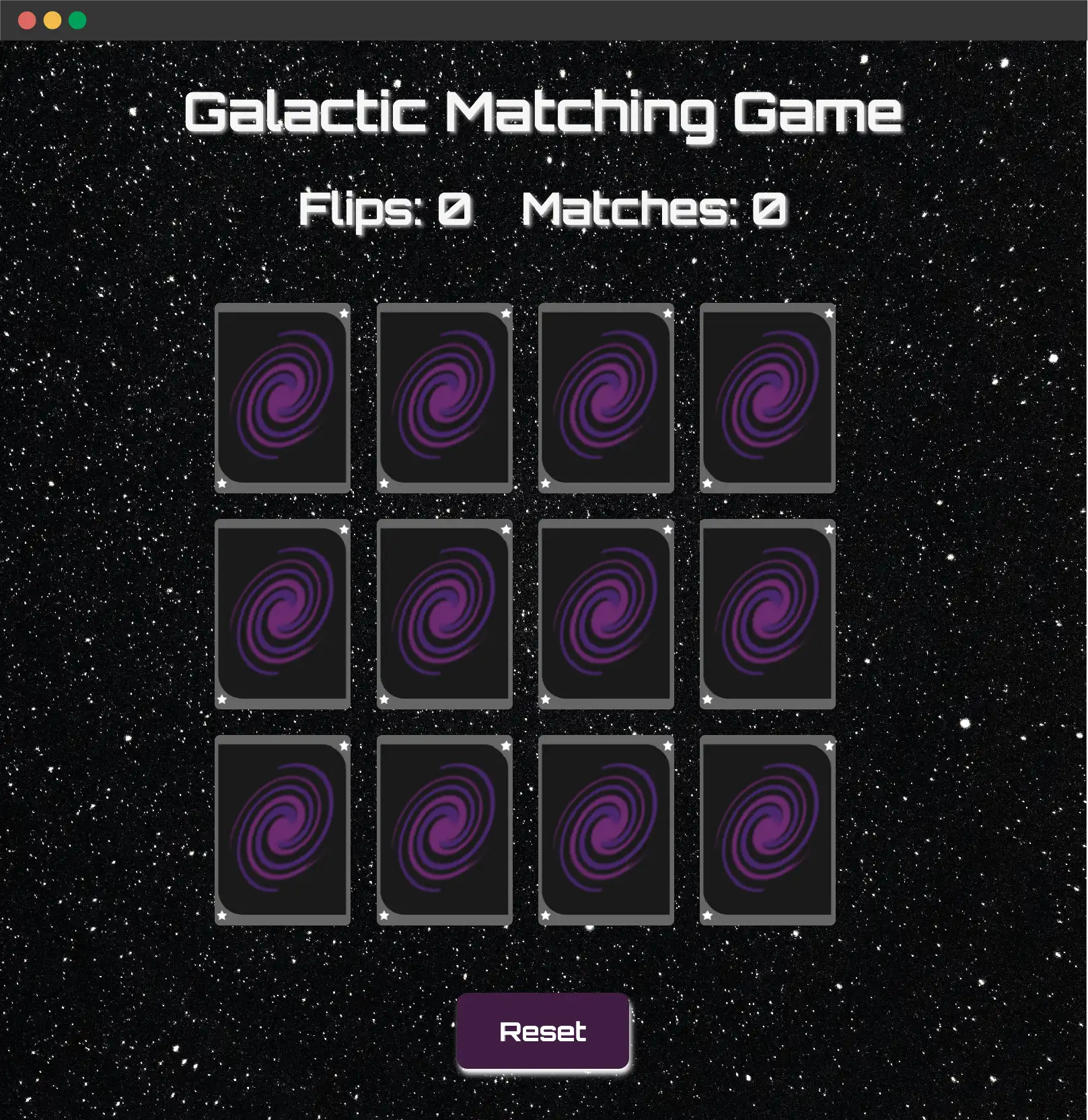
Galactic Matching Game
Galactic Matching Game is a fun project I styled and developed, utilizing JavaScript, HTML, and CSS. Using basic JavaScript logic, I displayed randomized cards and tracked standard game logic. I used Adobe Illustrator to design all the game graphics.

Core Technology
- HTML
- CSS
- Bootstrap
- JavaScript
- Illustrator
- Git
My Process
Step 1
Started with creating all of the illustrations using Adobe Illustrator

Step 2
I started with using HTML, CSS, and Bootstrap. Once code was all validated, I began with the game logic. I commented on the steps I needed to complete before attempting to code. I continued to code out all the steps with JavaScript and tested for bugs frequently, and once no errors were present, I launched the site through GitHub.
Video of Gameplay
If you would like to check out a gameplay, watch this short video!
Or if you'd like, play it yourself here!
Link to Game site