All Foods Mart Grocery Store Website
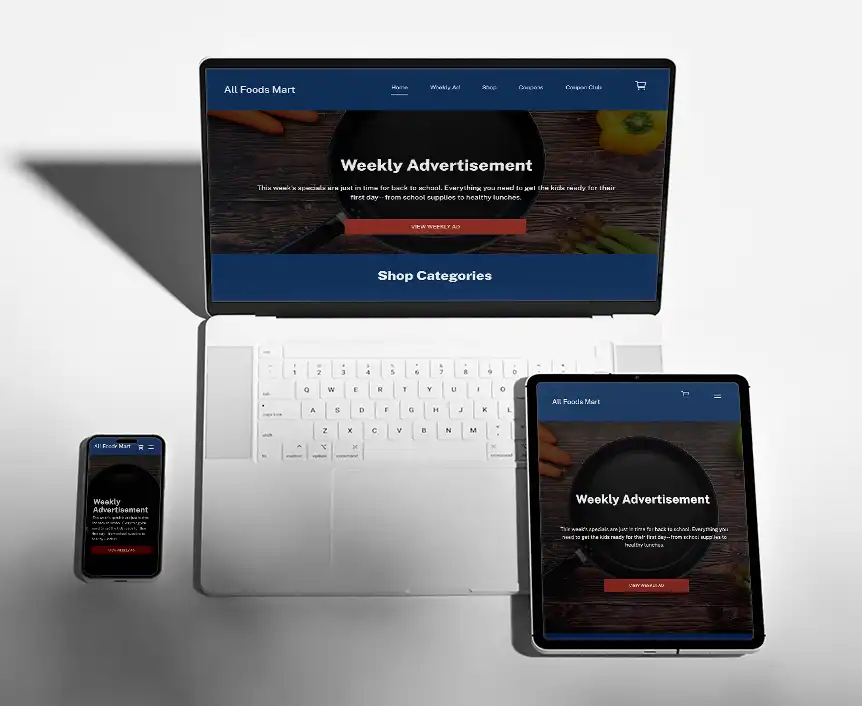
All Foods Mart needed a responsive mobile, tablet, and desktop website. Using their existing brand identity, I designed and built a responsive site focused on accessibility and SEO optimization.

Core Technology
- HTML
- CSS
My Process
Step 1
I used the brand assets given to me to start with the HTML necessary for the page from the content provided to me and ensured that it was optimized for SEO by testing with Lighthouse.
Step 2
Once all HTML was validated, I started CSS styling according to the mockups the designer gave me for mobile, tablet, and desktop formats.
Step 3
Once all CSS was coded and validated, I tested the code by checking for errors. Once code errors were fixed, I used Git to upload to GitHub and launch.